Jekyll 个性化配置
文章目录
Jekyll 成功加载 disqus 注意事项
今天抽空把 jekyll 的主题换成 so-simple-theme,整个更换主题的过程比较简单,照着说明手册操作即可。
最后再想加上 disqus 的时候,修改完配置文件后,一直加载不成功,提示如下错误:
Disqus 无法加载。如果您是管理员,请参阅故障排除指南。
这时要注意检测以下几项:
-
在 _config.yaml 文件里 Disqus 站点名称是否添加正确,必须是你在 Disqus 里的站点名,而不是用户名。
-
在 Disqus 里检查,你的站点 URL 是否添加到受信任站点。
-
在 _config.yaml 文件里的 URL 必须与你在 Disqus 里注册站点时使用的 URL 一样,我加载不出问题就出在这里,找了很久才找到原因,这一点要特别注意检查。
修改页面显示文章的摘要
在目录页面最前面的 yaml 配置(front matter)里,通过变量 show_excerpts 来开关,就可以设置是否显示文章摘要。
|
|
把文章摘要关掉,特别适合于文章数目多的站点,这样点开 Categories 或是 tags 页面显示所有文章时,在没有文章摘要的情况下,整个页面会变得更加简短。
还可以通过 entries_layout 设置文章展示形式为列表或是网格式样。
Jekyll so-simple-theme 主题添加百度统计
我使用 so-simple-theme 主题,想添加一个百度统计,看各页面的访问情况(不要问我为什么不用该主题自带的 Google Analytics),不需要像网上说的那么复杂,只需要下面几步:
-
拿到你的百度统计 JS 代码,详细说明看这里,保存为 baidu_stat.html 文件。
-
在 Jekyll 的 docs 根目录下新建文件夹 _includes,并把 baidu_stat.html 放到这里。
-
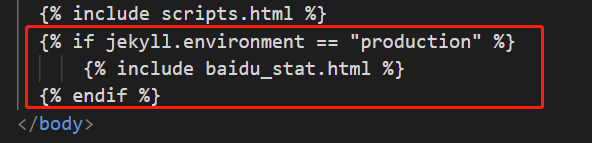
修改 _layouts/default.html 文件,添加下面的代码到 之前,这里的 jekyll.environment 判断条件,是为了保证让这段代码只在生产环境生效。
提交你的修改,重新发布,过20分钟左右,应该可以在百度统计看到网站的访问情况。
文章作者 Wattskemov
上次更新 2021-12-08